转载请标明出处:
创意来自:http://www.html5tricks.com/demo/html5-3d-cube/index.html , 同学给我发的样例,感觉非常不错,只是实在想不出来实际的用处。可是效果非常炫~
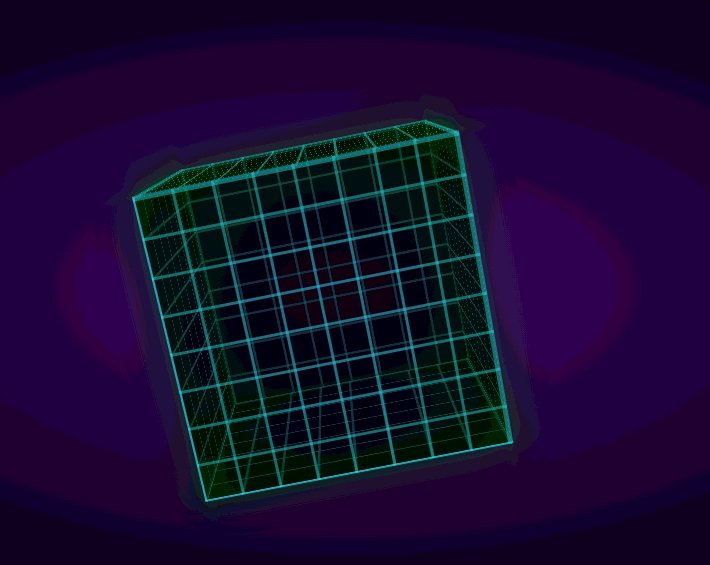
效果图:
知识点:
1、perspective ,transform 的复习
2、css3 backgroud实现格格背景。即面上的小格格
3、 @-webkit-keyframes 实现动画
HTML:
前面的3D商品展示中已经说过怎样制作正方体,而且那个上面还有数字。理论上说比这个复杂,尽管木有这个炫~这里就不多说了。
CSS:
html { background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%); background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%); height: 100%; } .stage { -webkit-perspective: 1000px; width: 20em; height: 20em; left: 50%; top: 50%; margin-left: -10em; margin-top: -10em; position: absolute; } .cube { position: absolute; width: 100%; height: 100%; -webkit-transform-style: preserve-3d; -webkit-transform: rotateX(-20deg) rotateY(-20deg); } .cube * { background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px); -webkit-background-size: 2.5em 2.5em; background-color: rgba(0, 0, 0, 0.5); position: absolute; width: 100%; height: 100%; border: 2px solid rgba(54, 226, 248, 0.5); -webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4); } .font { -webkit-transform: translateZ(10em); } .back { -webkit-transform: rotateX(180deg) translateZ(10em); } .left { -webkit-transform: rotateY(-90deg) translateZ(10em); } .right { -webkit-transform: rotateY(90deg) translateZ(10em); } .top { -webkit-transform: rotateX(90deg) translateZ(10em); } .bottom { -webkit-transform: rotateX(-90deg) translateZ(10em); } 相同:stage作为舞台。cube设置子元素的效果为3d,然后每一个面都进行旋转和设置translateZ然后形成立方体。 为每一个面设置backgroud设置小格格的代码:
background: -webkit-linear-gradient( left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient( top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px); -webkit-background-size: 2.5em 2.5em;
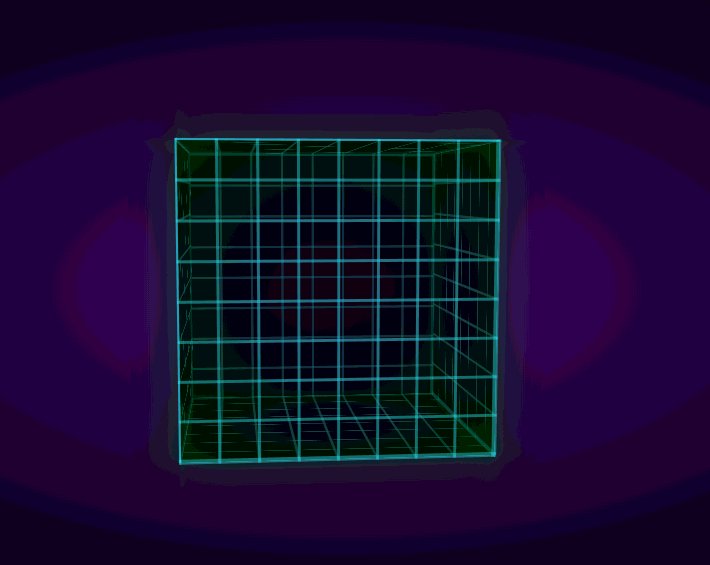
背景设置,从左到右的3像素的条条,从上到下的3像素的条条。然后设置背景大小为2.5em 2.5em 。然后将背景反复显示。效果例如以下(我加入了边框):
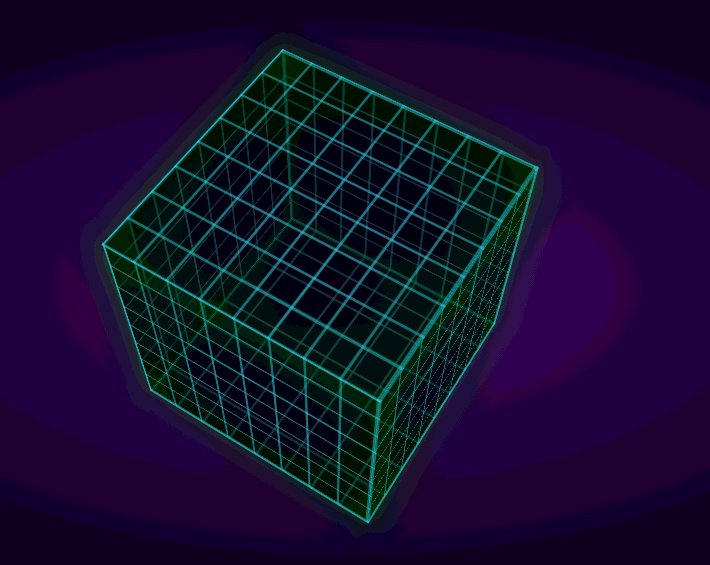
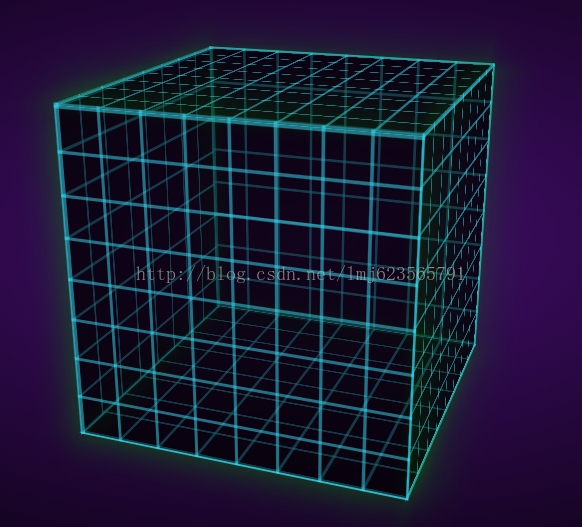
如今的完整效果:
能够看到立方体已经成型了,最后加入上动画即可了,不要认为动画非常复杂,事实上非常easy~
定义一个动画帧:
@-webkit-keyframes spin { from { -webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg); transform: translateZ(-10em) rotateX(0) rotateY(0deg); } to { -webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg); transform: translateZ(-10em) rotateX(360deg) rotateY(360deg); } } 名字为spin。開始时 translateZ(-10em) rotateX(0) rotateY(0deg); 结束时 : translateZ(-10em) rotateX(360deg) rotateY(360deg); 即同一时候绕着x,y轴360度旋转。 最后给我们的立方体加上此animation属性:
.cube { -webkit-animation: 6s spin linear infinite; position: absolute; width: 100%; height: 100%; -webkit-transform-style: preserve-3d; -webkit-transform: rotateX(-20deg) rotateY(-20deg); } 设置时间为动画时间 6s , 动画 spin , 速度为匀速linear , 无限循环 infinite ; 关于更加仔细的參数设置,能够參考w3cSchool~以后我也会写单独介绍CSS3的属性的博客~
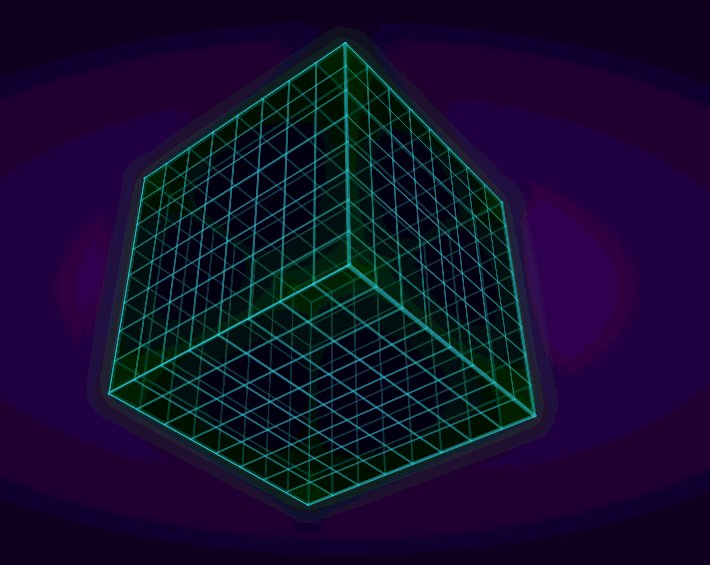
好了,最终的效果就已经完毕了~
对于原站点的样子,有点细微的区别:
由于它额外给每一个面加入了一个径向渐变,那么我们加入上:
.cube *:before { display: block; background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%); background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%); content: ''; height: 100%; width: 100%; position: absolute; } 利用before这个伪元素,然后设置径向渐变~~如今最终一致了~